
A webserver is a device that provides services for other devices. These services allow programs access to the device. For example, a person who wants to watch Netflix shows on their computer will run an app that connects to a network of Netflix servers. After the app connects to the network, it will launch a local program that uses the Netflix service.
HTTP
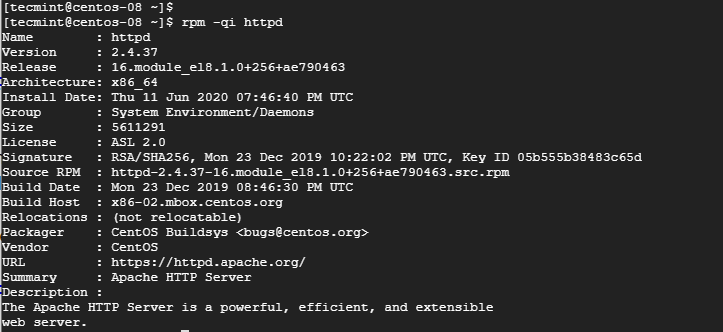
Web servers are software programs that provide a service to web users. A request is sent by the web browser to the web servers, which return the requested document as an HTML webpage. Clients may choose to open the resource as an HTML page or download it. An HTTP server (also known as a web server) is a computer specially designed for this purpose.

Processor
The processor is an integral piece of your webserver, and it allows you manage multiple tasks simultaneously. It is the main part responsible for processing clients' requests. Your server's processor is an integrated electronic circuit that takes incoming instructions and produces output. This unit could be a single processor or a multicore platform. Different processor cores can handle different CPU-intensive tasks. This helps spread the processing demands of multiple processes, improving performance.
Router
To transmit data across a network, routers work together. These devices can be computers, scanners, or printers. They connect to Internet via a modem. Routers assign local IP addresses. This allows for data to be transmitted without being lost.
File system
A filesystem is a system to name, store, and retrieve files. Operating systems use file systems to store and manage data. File systems are also responsible for data access and security.
Gateway interfaces
Simple calling conventions called gateway protocols can be used by web servers to route requests towards Python frameworks and web apps. These interfaces will be described by Python Enhancement Proposal 333.

Headers for messages
HTTP headers refer to the information that a web server sends before it processes a request. They indicate the length and type for the response body and their location. They also specify whether the response should go to a different address, if applicable.
FAQ
What is a static site?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Static websites are becoming more popular due to their ease of maintenance. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also tend to load faster than their dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
Also, static websites are more secure that dynamic counterparts. You can't hack into a static site. Hackers can only access the data contained in a database.
Two main methods can be used to create a static site:
-
Utilizing a Content Management System.
-
How to create a static HTML website
It depends on what your needs are. A CMS is the best choice for anyone who is new to building websites.
Why? Because it gives you complete control of your website. With a CMS, you don't need to hire someone to help you set up your site. Upload files directly to the CMS.
It is possible to still learn how code can be used to create static websites. It will take some time to learn to program.
Can I build my website using HTML & CSS?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These languages allow you create websites that can be viewed by anyone with internet access.
How to Create a Static Website
You have two options when creating your first static site:
-
Content Management System, also known as WordPress. WordPress: This software can be downloaded and installed on your computer. You can then use it to build an important website.
-
You will need to create a static HTML website. It's not hard to do if you already understand HTML.
It is worth hiring an expert if you want to build large websites.
Start with option 2.
How can I make a website for free?
This will depend on the type and purpose of your website. Do you want to sell products online? Start a blog? Build a portfolio?
It's possible to make a website that is essential using HTML and CSS. Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
You might consider hiring a freelance designer if you don’t know how to design websites. They will help you design a website that suits your specific needs.
Freelancers can charge a flat fee or an hourly rate. The amount of work they do within a certain time frame will affect the cost of hiring a freelancer.
Some companies charge between $50 and $100 per hour. For larger projects, you'll typically get a higher rate.
You can also find jobs on many freelance websites. You can also search on those websites before you reach out to developers.
Can I build my website using HTML & CSS?
Yes! If you've followed the steps, you should now be able create your website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands as HyperText Markup Language. You can think of it as writing a recipe. It would list the ingredients, directions, and how to do it. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It's the language for documents.
CSS stands for Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser how to format a web page; CSS tells it how to do it.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow these tutorials to create beautiful websites.
How much do web developers make?
The hourly rate for a website you create yourself is $60-$80. Independent contractors are a better option if your goal is to charge more. A typical hourly rate for a freelancer could be between $150 and $200.
Do I use WordPress?
You can start small and build a solid web presence. If you have the time or resources to create a complete site, do so. You might start with a simple blog if you don’t have the time or resources. As you learn to develop and design websites, you can always add new features.
You should first set up your primary domain before you begin building your first website. This will give you a pointer to which to publish content.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I start as a UI Designer
Two methods can be used to become a UI developer:
-
You can get a degree from school in UI Design.
-
You can also start your own business.
For you to be able to finish school, you must attend college or university. This covers art, business, psychology, and computer science.
There are also state universities and community colleges that offer classes. Some schools offer free programs, while others charge tuition fees.
After graduation, you will need to find employment. If you are going to be working for yourself, you will need to build your client list. Networking with other professionals is important so that they know you are there.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns before they hire full-time staff.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should contain your work samples and details of the projects you worked on.
It's a good idea to send your portfolio to potential employers via email.
Market yourself as a freelancer. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
Freelancers are not required by law to sign any long-term agreements. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer working directly for clients and not through agencies. Although this may sound great, many lack the necessary skills.
Agency workers have a deep understanding of the industry in which they are working. They have access the right training and resources to ensure they produce high-quality results.
Agency workers often receive higher hourly rates in addition to these benefits.
One downside to working through an agency is the inability to have direct contact at work with the employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They are responsible for ensuring the site meets its users' needs.
This includes understanding the information that visitors require and how the site should function.
Wireframes can also be created by UI developers using a variety o tools. Before beginning to design, they use wireframing.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is a tool used by graphic artists to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding is the act of writing computer code.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing involves uploading files to a server, and making sure the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
For example, some companies only require wire frames, whereas others require full prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Strong interpersonal skills are important regardless of the project type.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases your work and demonstrates your ability to deliver high-quality results.
This can be done online by creating a portfolio.
Find websites similar in your niche to get started.
Then, search these sites to see how each one presents its services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It's also helpful to include links to your portfolio within your resume.