
SMTP is a standard protocol that allows you to send and receive electronic mails. The protocol is easy to understand and is supported in all major email programs. The protocol features line-by–line transmission and an ending-of-data sequence which consists a new-line followed by a stop. A line within the message body must contain a period. When this occurs, the client sends two periods to the server, which replaces it with one. This is known as "dot stuffing".
Message ID
SMTP uses a Message Identifier to identify the original message. The identifier must not be machine-readable, and must conform to the msg ID specification format. The identifier is usually a phrase or word that summarizes the message and tells the receiver what it is about. A message comment can be added to the identifier.
Message body
The Protocol SMTP Messagebody is made up several parts. The SMTP header line is a readable string of text that contains a keyword, followed by a colon, and a value. Some header keywords are required and others are optional. The SMTP header line must also contain a To and From line, and may contain a Subject line. The SMTP header is part and parcel of the actual mail message. This is different than SMTP commands.

RCPT command
The RCPT command identifies a mail relay server. This relay host seeks permission from the server before transferring the message. A 354 response code usually indicates that permission has been granted by the server. Once this permission has been granted, the sender starts transferring the mail data line by line. The message contents are then sent to the recipient via SMTP.
DATA command
In Smtp protocol, the DATA command signals that a message has begun. The message is made up of a header, and a text body. If the message was received successfully, the server will respond with a 250 response code.
QUIT command
Sending a QUIT command can be used to end a session with SMTP. SMTP servers can detect the QUIT command and will issue a 221 "goodbye" message to the receiving device. This message ends the TCP session between the sending device & the receiving device.
RCPT
The RCPT protocol to SMS allows you send SMS messages over the Internet. This protocol uses RFC822 in order to encode the contents of an SMS. It also requires a minimum number of bytes. The maximum number of characters per SMS message is 160 7-bit and 70 Unicode characters. But, you can send longer messages. First, divide the message into smaller segments. Next, you will need to encrypt the message.

DATA
The DATA command initiates transmission of the mail message body. The message is then sent line by line to its destination and terminated with an end-of-data sequence of a new-line and a full stop. The message body can also contain a single line that is composed only of a period. This is known to be dot-stuffing. The client may send two periods, and the server will reply with one period.
FAQ
How to create a static website
There are two options available to you when building your first static website.
-
Content Management System, also known as WordPress. WordPress: This software can be downloaded and installed on your computer. You can then use it to build an important website.
-
A static HTML website is created by you. If you have a good understanding of HTML, this is not difficult.
Consider hiring an expert to build your large website.
Start with option 2.
What kind of websites should I make?
This depends on your goals. To build a business around your website, you may want to focus on selling products online. This will require you to set up a strong eCommerce site.
Blogs, portfolios and forums are all popular websites. Each type of website requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are lots of free themes and templates available for each platform.
Once you have decided on a platform, you are able to start building your website by adding content. You can add images and videos to your pages.
It is now possible to publish your new website online. Your site is now available for visitors to view in their browsers.
Which platform is best to create a website?
WordPress is the best platform available for building a website. It has all the features required to create a professional-looking website.
Themes are easy to install and customize. There are thousands of themes online that you can choose from.
Plugins are another way to add functionality. They can do everything, from adding social buttons to creating contact pages to adding forms.
WordPress is also very user-friendly. You don’t need to know HTML code to edit your theme files. To change your theme files, all you have to do is click on an image and select the desired changes.
There are many other platforms available, but I recommend using WordPress because it's been around for years and is still used by millions worldwide.
How much does it cost for a website to be built?
The answer to this question depends on what you want to accomplish with your website. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
You will likely need to spend more if you want to attract people to your site.
The most common solution is to use Content Management Systems (like WordPress). These programs enable you to create a website in no time. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace is another way to create a website. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
What is a "static website"?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Because they are easier to maintain, static sites have been growing in popularity. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They load much faster than dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
A static website is more secure than its dynamic counterparts. Static websites are much harder to hack than dynamic ones. Hackers have limited access to data within a database.
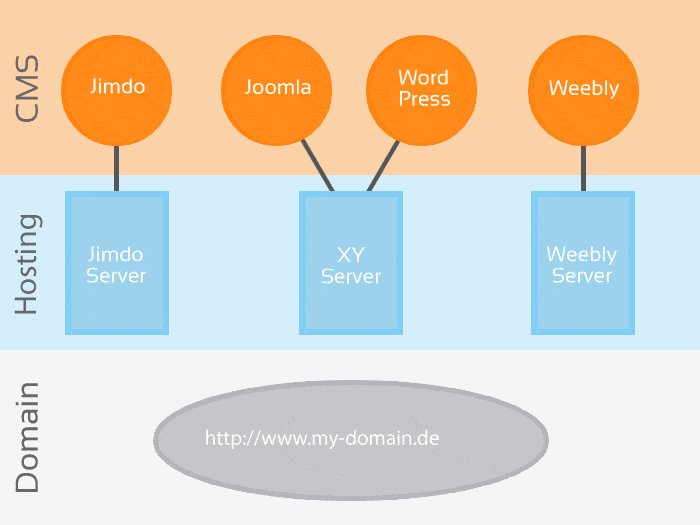
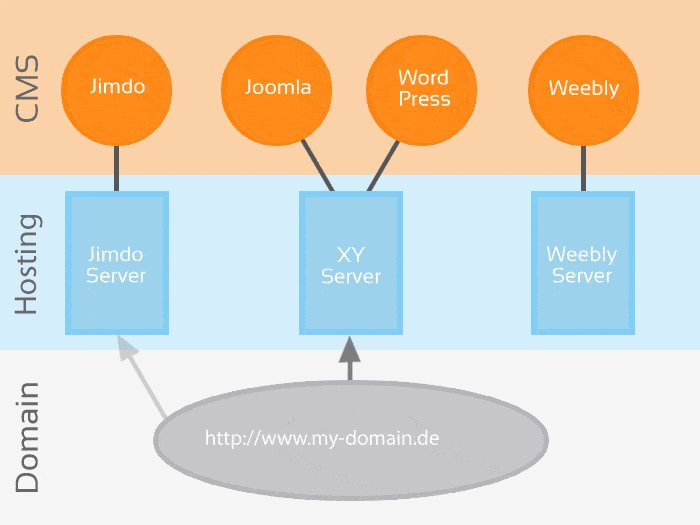
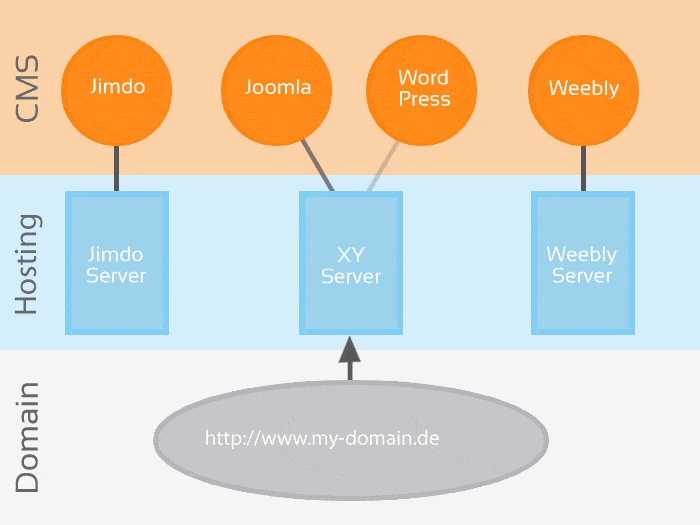
There are two main methods to create static websites:
-
Use a Content Management System (CMS).
-
Create a static HTML website
Which one is best for you depends on your needs. A CMS is the best choice for anyone who is new to building websites.
Why? It gives you full control of your website. A CMS eliminates the need for a professional to set up your site. All you need to do is upload files to the web server.
It is possible to still learn how code can be used to create static websites. You'll have to invest time learning how programming works.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How can I become a UI designer?
There are two routes to becoming a UI Designer:
-
You can complete school to earn a degree for UI Design.
-
You can start freelance.
To go to school, you will need to enroll in college or university for four years. This includes psychology, computer science, marketing, art, and business.
You can also attend classes at state universities and community colleges. Some schools offer programs for free, while others require tuition fees.
After graduating, you'll need to find employment. If you plan to work for your own business, you need to establish a client base. Networking with other professionals is important so that they know you are there.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns to gain work experience before hiring full-time workers.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples and details about the projects should be included in your portfolio.
It is a smart idea to send potential employers your portfolio via email.
As a freelancer, you will need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters find qualified candidates for specific jobs.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
Freelancers are not required by law to sign any long-term agreements. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly for clients and not through agencies. This may sound ideal but many people lack the skills.
Agency workers typically have extensive knowledge of the industry they're working in. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
You won't be able to get in touch with your employer directly if you work with an agency.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
You must also possess excellent verbal and written communication skills.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible to ensure the site meets user needs.
This requires understanding what information visitors want and how the website should function.
UI designers use various tools to create wireframes. Before beginning to design, they use wireframing.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Graphic designers use software such as Photoshop to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is vital to consider all aspects in the web design process.
This includes research, planning and prototyping.
Research – Before starting any new project, it is important to conduct extensive research.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding: Coding is the process of writing code for computers.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing involves uploading files to a server, and making sure the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
Some companies, for example, only need wire frames. Others require complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
Online portfolios can help you do this.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
Once you have determined the best practices for you, you can begin to adopt them.
It is also a good idea to include links in your resume to your portfolio.